Been doing a bunch of motion-based work over the past month. Haven’t had much time for personal work, but no complaints. I really like it in this type of stuff even though I’m probably not the most savvy at it. But where I may fall short on technical expertise, I can make up for it with ham-fisted slapdash digital painting :D.
AfterEffects is awesome, because while it can get pretty deep, fundamentally it’s pretty much moving photoshop, so if you have a basic understanding of photo editing the learning curve isn’t too bad.
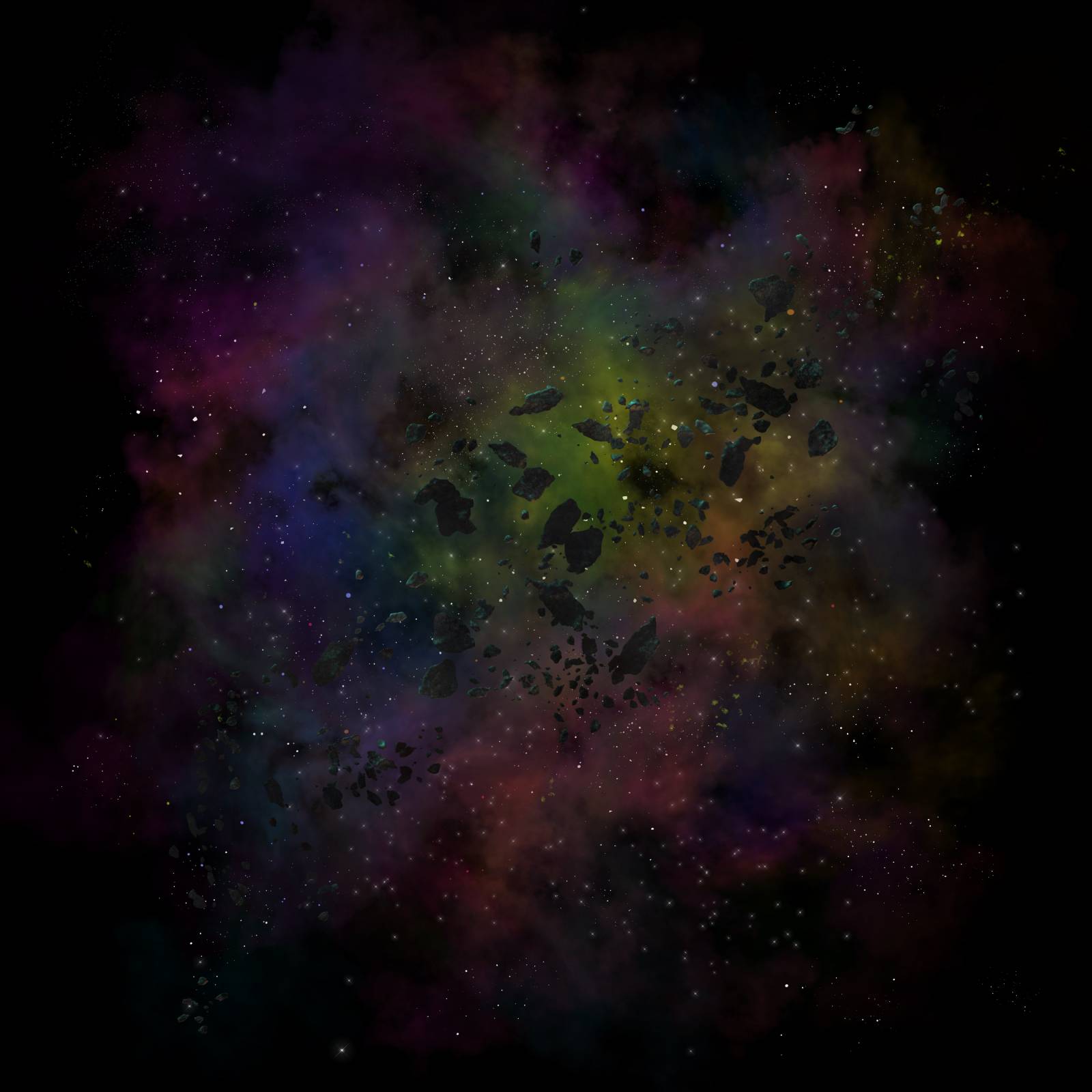
Thought it might be cool to make a quick little tutorial of a space environment fly through using a layered PSD file painted on my iPad and then animated in after effects. This is a surprisingly effective technique thats cheap but does a decent job creating the illusion of volume and depth. You could use this approach with pretty much any environment, but space is a nice quick colorful example that doesn’t require a ton of planning to get something sort of cool looking.
I started by painting some clouds and stars on separate layers in art studio pro. I make sure there’s a Good amount of transparency happening and also that nothing extends to the borders of the image. This gives us a little more freedom to move and rotate the layers.
Once I had something put together that I felt pretty good about I exported the PSD into after effects.
Once I had it loaded up, I changed the layers to 3d objects, and staggered them back in space.
Then I placed a few point lights depth-wise in between the cloud layers.
Made a camera layer, and animated it to fly straight into the frame. Animated the layers slightly to fly toward the camera, and put a slight rotation on some of the layers. Lastly, I faded out the opacity on each layer just before it passed through the camera to eliminate popping.
heres a quick little 15 second render:
And that’s it! You could basically keep layering, copy-pasting the same layers and just rotating them to avoid any obvious repetition. Pretty cool!









Oh that was so cool! I really did feel “in space” for a few seconds. Thanks for sharing, Coro!
This is awesome, Justin. I started my career as a 2D artist but over the years have really enjoyed learning After Effects and Blender, doing work for motion graphics and explainers. I use this technique you just showed all the time- but your level of painting really elevates and sells the effect! Gorgeous work.
Also it’s incredible that anyone wants to be an artist at all these days since apparently we can make bank working part-time from home on our phones. Thanks comments sections for opening my eyes!
I get paid over $220 per hour working from home with 2 kids at home. I never thought I would be able to do it but my best friend earns over $35,000 a month>>>> Salayhere.Com